Course developers with basic HTML skills can manually create Jump-To’s on an image within the basic “Rich Text Only” course screen. This allows learners to click on a portion of an image in order to “jump” to another screen in the course. This technique allows you to create quite complex simulations of a piece of equipment or a software screen, or to create remedial exercises and assessments using regular screens.
Essentially the process is to add an image to a text space, then identify areas in the image to which you can add the links to other screens. The trick is in capturing the screen ID’s of those other screens, and the following step by step process will show you how.
- Ensure you are using the Firefox browser before proceeding.
- Add the “Rich Text Only” basic screen to your outline to be used to display the image with Jump-to’s. (Adding an image to a rich text template area provides advanced functionality at the cost of simplicity.)

- Ensure your course outline already contains the screens, or placeholder screens, to which you want to jump.
- Click the “Add” or “Edit” button on the “Rich Text Only” screen.
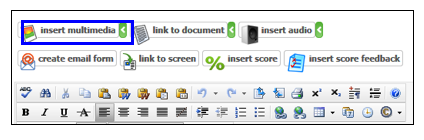
- To add an image to this screen, click the “insert multimedia” and choose an image from your computer or from the library.

- Switch the Text Editor to HTML Mode (by clicking on the <> symbol at the bottom of the page).
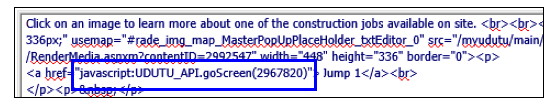
- Add a couple of extra breaks in HTML after the image (<br><br>).
- Use the “Link to screen” option to create the jump-to link to the appropriate screen.
- Highlight the HTML code for the link, starting after the quotation marks/before the JavaScript and ending just before the quotation marks after the screen id number. Copy this code onto your computer’s clipboard, or to be really cautious, paste this code into Notepad.

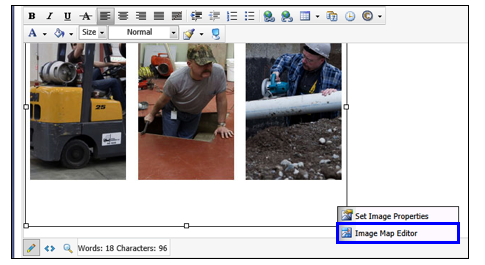
- Set the text editor back to “Design” mode by clicking the pencil icon at the bottom of the screen.
- Right click on the image and select the “Image Map Editor” option.

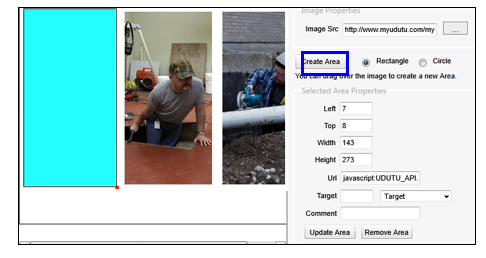
- Within the Image Map Editor, click “Create Area”.

- Drag the blue box, or circle to cover the applicable portion of the image (where you want the jump-to).
- Copy the code from Notepad and paste it into the “URL” field.
- Then click “OK” to save your changes.