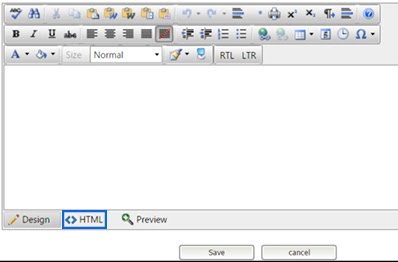
- Click the “< >” symbol at the bottom of the text editor screen to switch the text window to HTML mode. (This optional mode allows you to work directly in HTML)
- Click on “save” to save your code in the authoring page.

![]() Tip: Before editing fonts or styles directly in the editor, consider establishing a “theme” in the theme editor that will apply to the entire course. Paste unformatted text into the editor and let the “Theme” (CSS style sheet) determine how it will look. For more information, refer to Theme Builder/ Text Styles.
Tip: Before editing fonts or styles directly in the editor, consider establishing a “theme” in the theme editor that will apply to the entire course. Paste unformatted text into the editor and let the “Theme” (CSS style sheet) determine how it will look. For more information, refer to Theme Builder/ Text Styles.